Openrouteservice einfachst in Webseiten einbetten! Neue Funktion des zukünftigen WebClient veröffentlicht
Die Entwicklung des neuen Openrouteservice Map-Clients in VueJS befindet sich in der Endphase und verfügt nun über eine neue Funktion, mit der Routen und Isochronen und andere Funktionen von openrouteservice (ORS) einfach per Copy & Paste in andere Websites integriert werden können. Auf diese Weise können Webmaster und Redakteure diese ORS-Ergebnisse mithilfe des neuen ORS-Clients einfach in ihre Webseite einbetten.
Verwendung der Einbettungsfunktion:
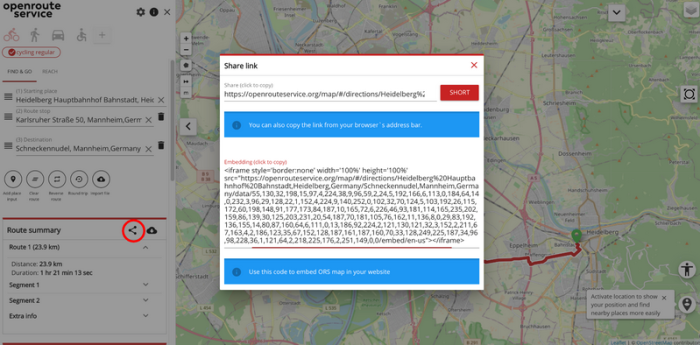
Jedes auf dem neuen Kartenclient visualisierte Feature wie eine Route, Isochronen oder ein Ort kann als eingebetteter Inhalt verwendet werden. Der Code, der zum Einbetten verwendet werden soll, wird automatisch auf dem Kartenclient selbst generiert. Um auf den Code in der Seitenleiste zugreifen zu können, klickt man auf die Freigabeoption. Der Iframe-Code ist verfügbar. Man muss nur auf den Code klicken und er wird in Ihre Zwischenablage kopiert.
Zugriff auf den Einbettungscode über die Schaltfläche "Teilen"

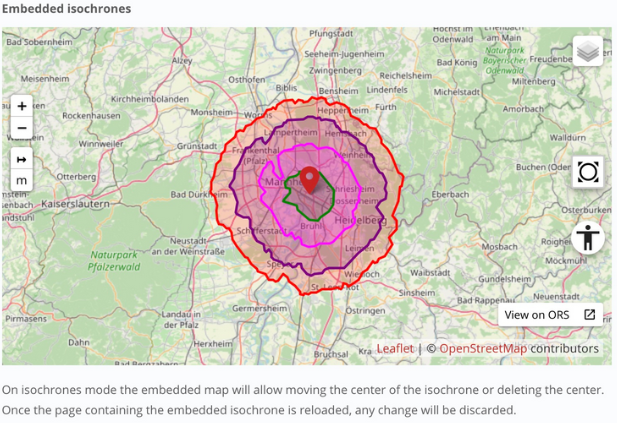
Beispiele der eingebetteten Karten und weitere Informationen
( openrouteservice.org -> Jupyter Examples -> Embedded Mode for openrouteservice VueJS client )
ORS Reference:
Neis, P. & Zipf, A (2008): OpenRouteService.org is three times “Open”: Combining OpenSource, OpenLS and OpenStreetMaps. GIS Research UK (GISRUK 08). Manchester.
- Tags: Geo-IT GEObranchen_de Geodaten-Management Geoinformation GEOjobs_de Geowissenschaften GIS Openrouteservice